How To Use Pixellab For 3D Logo – Complete Guide
Why do we design logos? Branding is the reason behind logo design. Branding is essential for every business. People always remember your brand by the logo and the brand color. For this purpose, you need to learn logo design. Pixellab is a handy tool for both graphic designers and content creators. You can create a logo on Android devices and on PCs without any restrictions, using Pixellab for PCs.
Step By Step Guide – How To Design A Logo In Pixellab Apk
In this post, I will guide you through each step of how to use Pixellab for a 3D logo:

Step 1- Download and Install
After downloading and installing the Pixellab Apk premium launch the app.

Step 2- Background Adjustments
After deleting the default text box, adjust the background color to light grey.
- Click on the boxes located at the bottom-right corner of the screen.

- First, choose the color for the right side of the gradient. Then, select the color palette.

- Now move the top bar to the extreme left and select “ok”.

- It’s time to select the color of the left end.

- To do this, move the top bar to the left and the middle bar to the right. Then, press OK.

Step 3- Selection of shape and color
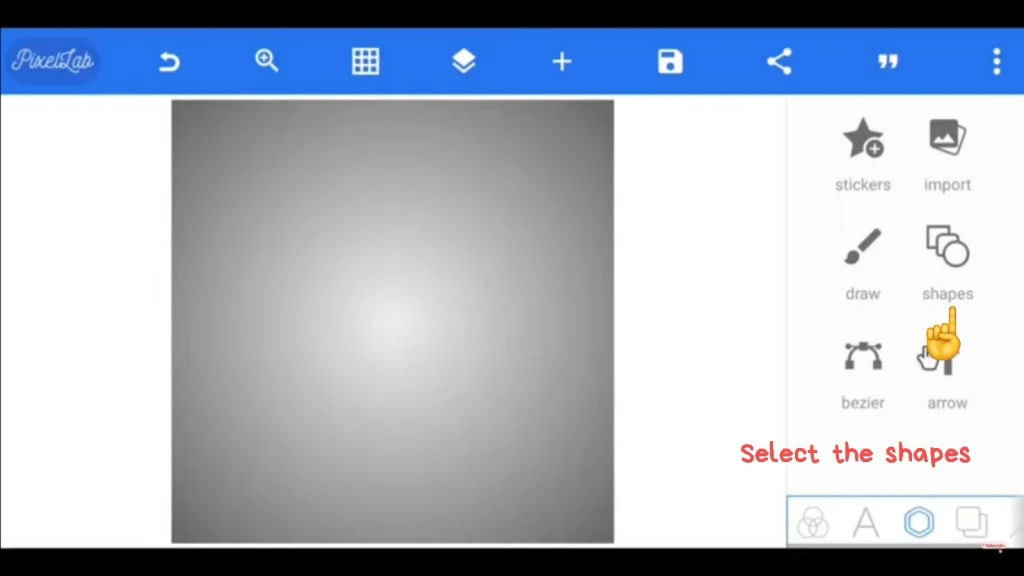
- When we adjust the color of the background we choose the desired shape of the logo. For this, we select the “shapes” option from the tools.

- Then we select a circle.

- Select the color of the logo.

Step 4- Setting of shadows
- Enable the shadows for the circle.
- Make blur Radius 25.
- Set offset x to 50.

- For further color corrections go to the gradients and fix the bottom option to the value (150,0,0,0).
To the value (150,0,0,0)”: RGBA value, where:
150 is the red channel intensity (on a scale from 0 to 255).
0 is the green channel intensity.
0 is the blue channel intensity.
The last 0 is likely the alpha (transparency) value, meaning fully opaque.

Step 5 – Making a Copy of Circle
- Make a copy of the circle, by selecting copy tool from the bar.

- Here we want to create a 3d effect with the help of a second circle.
- To do this we place a copied circle on the previous one with the help of alignment tools.

- Do the same steps for the second circle.

- While adjusting shadows, set the offset x value to -50 for the second circle.

Step 6 – Creating 3D Effect
- After the inner shadow settings, it is time to set the inner shadows for the second circle.

- “On” the mentioned options and make the smoothness 100 %
- Then draw the shape as shown, and change the color of the drawn shape.
- After that adjust the size of the shape.

- Draw another shape and change the color of all the shapes to white.

Step 7 – Adding Text
- Select the “text” option And type the desired text.
- Choose the “Amaranth-Bold” and adjust the size of the text.

- Select the “perspective” option.
- Enable the button.
- Adjust the text in the required shape.

- At the end add shadows to the text and make opacity 0%.
- For finishing adjust the text in the middle of the canvas.
- Here we have the final logo.

- Now the logo is ready to use.

Final Thoughts
Creating a 3D logo in Pixellab is a straightforward process that allows you to design professional-looking logos right from your Android device or PC. By carefully adjusting the background, shapes, shadows, and text, you can achieve a stunning 3D effect that makes your logo stand out.
This step-by-step guide provides a simple approach to logo design without requiring advanced graphic design skills. With practice and creativity, you can explore different shapes, colors, and effects to create unique logos for your brand or business.
FAQs
Can PixelLab create a logo?
Yes, PixelLab can create a logo. You can use its tools to add text, shapes, icons, and effects to design a custom logo. Simply start a new project, customize the elements, and save your design as a PNG for a transparent background.